YouTubeのチャンネルを開くと、上の方にアイコンと背景画像が表示されるんですけど、
この背景画像を「チャンネルアート」と呼びます。
この画像は 横2560ドット×縦1440ドット というサイズで作ることをYouTubeでは推奨しているのですけど、このサイズって結構大きいですよね。
この理由は、YouTubeのヘルプの チャンネルアートガイドライン に書かれているんですが、テレビやパソコンなどの
機器の区別なくきれいな表示に対応するためのものだということです。
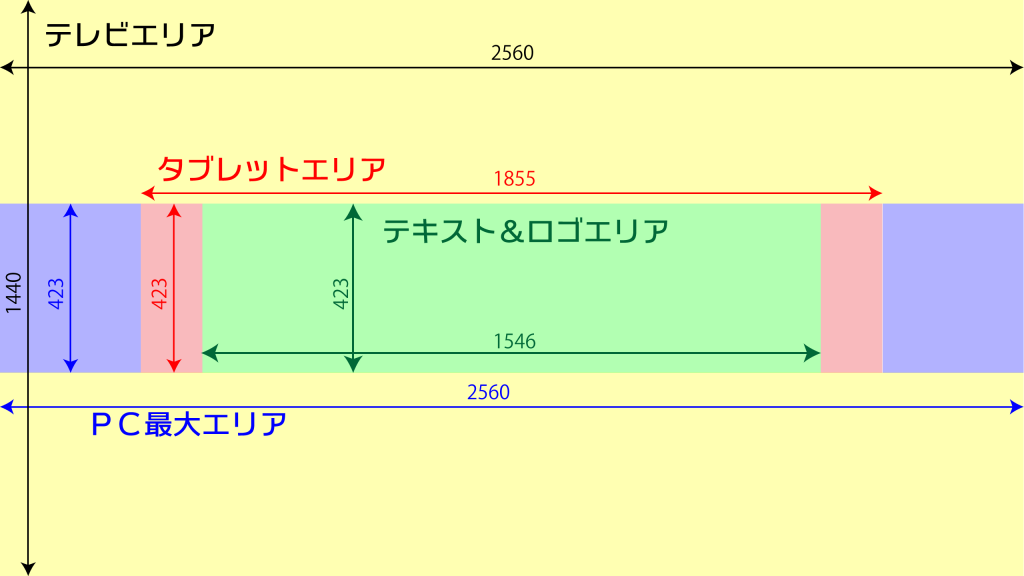
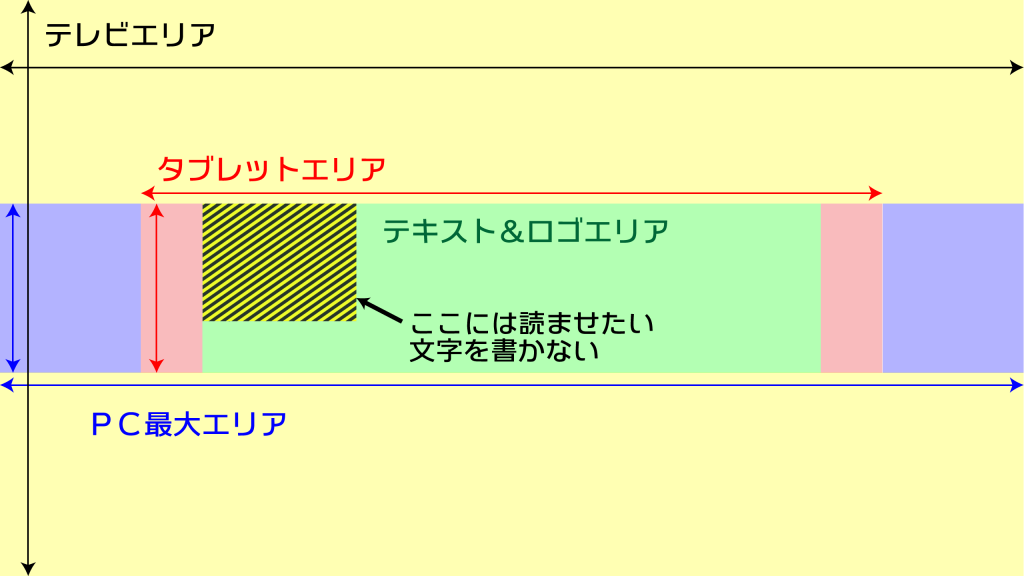
ガイドラインでは、テンプレートとして、下のようにサイズを表しています。

●テレビエリア(TV) 横 2560 × 縦 1440ドット
●タブレットエリア(Tablet) 横 1855× 縦 423ドット
●PC最大幅エリア(Desktop Max) 横 1546× 縦423ドット
●テキスト&ロゴセーフエリア 横1546 × 縦423ドット
このように一枚の画像で、テレビ、パソコン、タブレットの3種類の機器できれいに表示できるように考えられていて、テンプレートに従って画像を作ると下のように見えます。
![screenclip[5]_120613_051724_PM](https://okimotomasakazu.com/wp-content/uploads/2013/12/screenclip5_120613_051724_PM.jpg)
ここで、大事そうなのがテキスト&ロゴセーフエリア。ここには、どの機器でもかならず読ませたい文字やロゴマークを配置する範囲となっています。
上の図のように、PCでもテレビでモバイル機器でもどれでも、切り取られることなくかならず表示される範囲です。
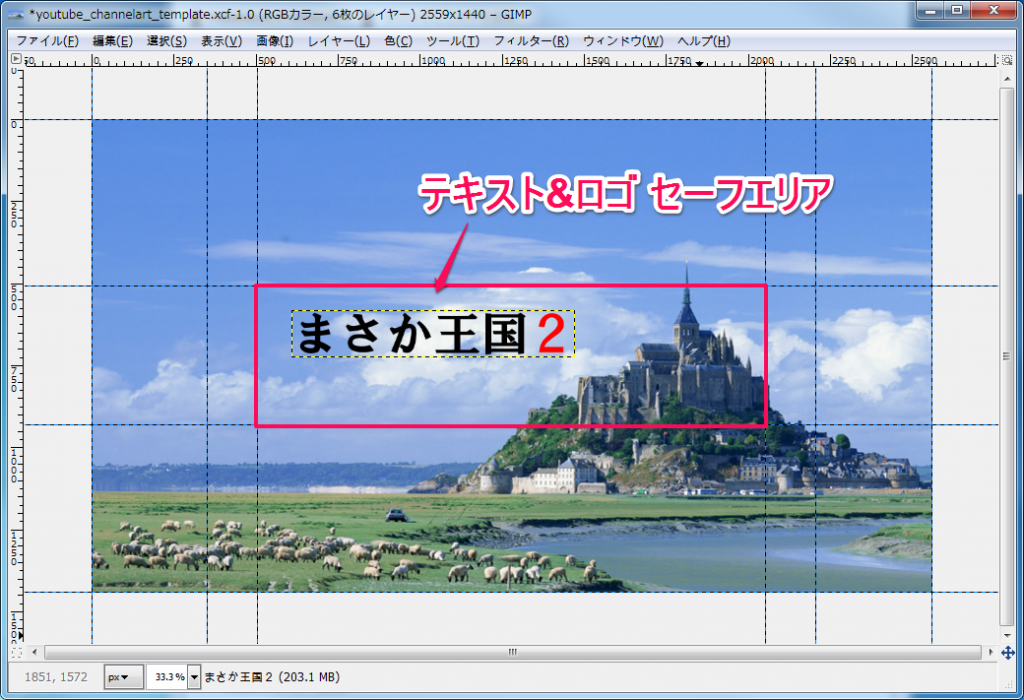
ということで、このテンプレートに従って、実際にチャンネルアートを作ってみました。

このように、テキスト&ロゴセーフエリア内にチャンネル名を入れています。
それでは、この画像をYouTubeのチャンネルに設定してみましょう!
↓

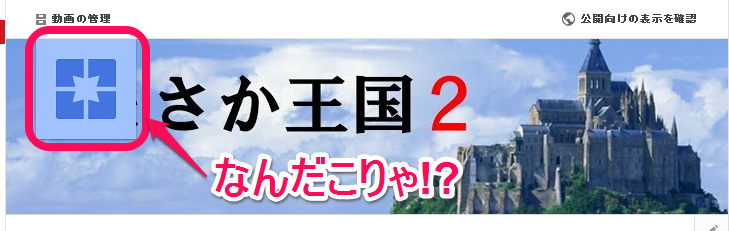
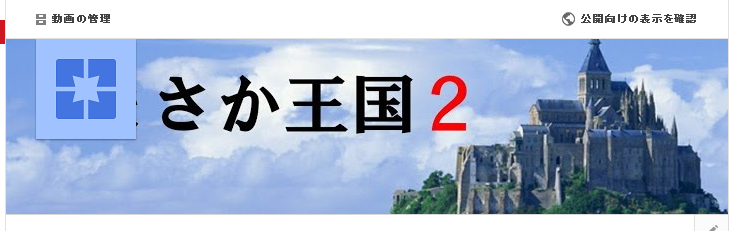
ん??なんか上に重なってますよ!!!
というのは、チャンネルのアイコンですね。。。。。
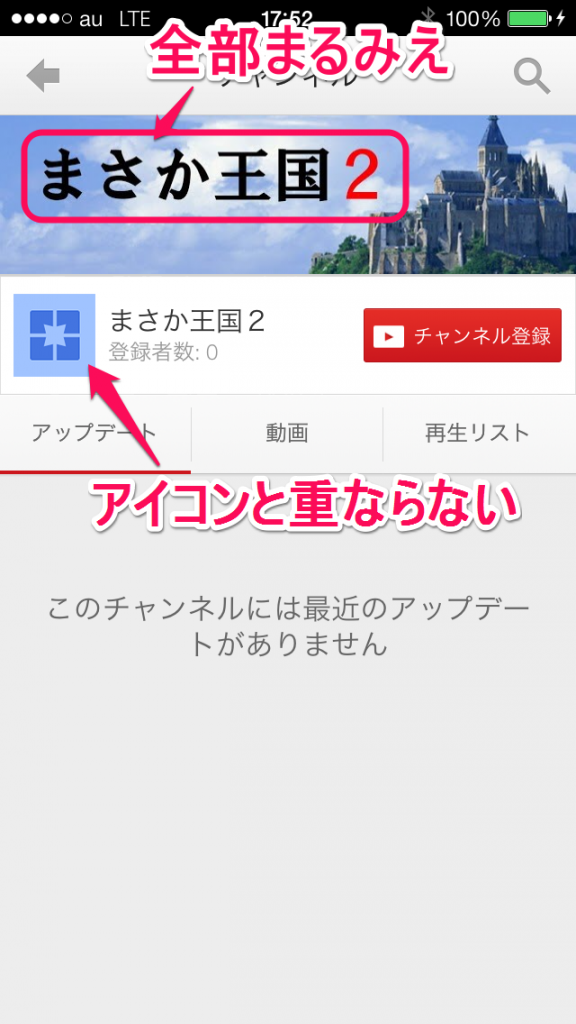
テレビはちょっと調べていないんですけど、モバイルではどうなってるか・・というと。

モバイルだとOKですね!
アイコンとチャンネルアートが重ならないので、チャンネルアート上に書かれた文字がきちんと見えます。
もともとのテンプレートでは、PCの表示において、
ブラウザの幅を縮めて、YouTubeの表示が最小幅になるとき、このように表示されます。

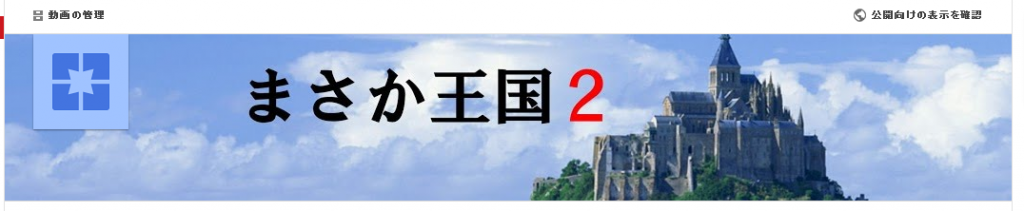
逆に、最大幅のときはこうなります

最大の場合は、全く問題ないですね。
「でもやっぱり、PCでもアイコンと文字が重ならないようにしたいな・・・」
そう思ったので、テンプレートをちょっと改良しました。

テキスト&ロゴセーフエリアにおいて、PCで見たときにアイコンが重なる部分を確認して、
文字を書かない範囲を決めました。
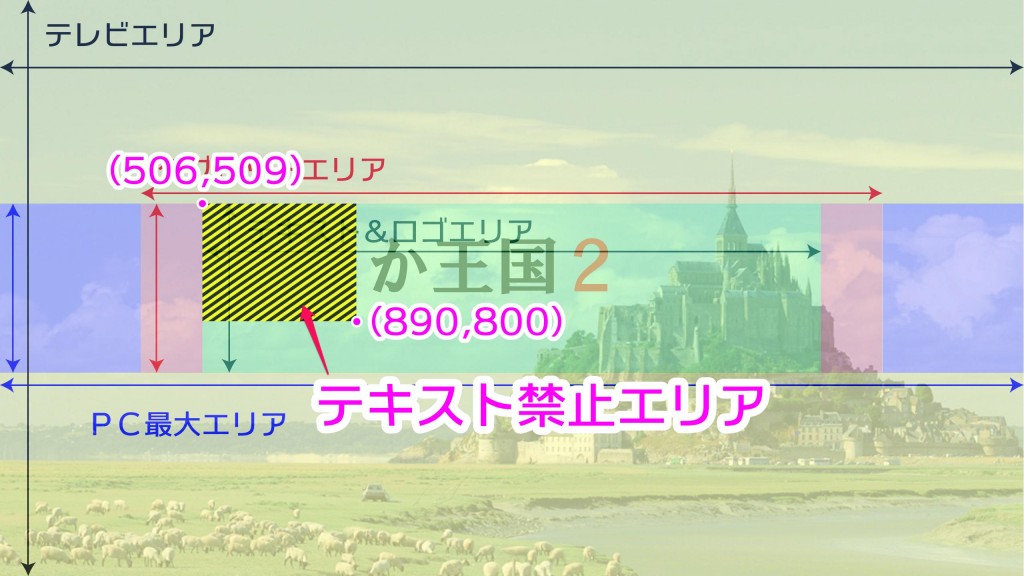
さきほど作成したチャンネルアートと重ねて、実際の範囲を座標で表します。

上の画像の黄色と黒の斜線の部分、テキスト禁止エリアと仰々しく書いてますけど、
別に絶対禁止というわけではありません。
見えなくても雰囲気が分かれば良い文字もありますし、デザイン的に入れている文章などもあると思います。
あくまで、必ず見えなければならない文字やロゴについては、この範囲を避けるということですね。
数学っぽく言うと、画像の左上を原点(横x, 縦y)=(0,0)とするとき、(506, 509)と(890, 800)の2点を対角とする範囲にアイコンが重なるため、この範囲を避けて文字やロゴを配置すると、かならず見えるようになるという感じです。
実際、このテンプレートをつかって、文字を避けて次のように配置しなおしてみました。

実際の最小幅での表示がこうなりますよ。

すっきりしましたな!^^;
まぁ、これを読んで1から作るのもめんどくさいでしょうから、
メールでこのテンプレートを送りますのでサクッと使ってみてくださいよ!
GIMP用、Photoshop用、Illustrator用をまとめて送ります。
↓
▼チャンネルアートのテンプレート申請はこちら▼
あっという間にテンプレートをお送りします!
では!









コメント